最近在帮一个朋友搭建一个中文网站,指定用Wordpress,因为不会写网站程序,也不会代码,但是又要实现网页的自由排版布局。
我应承了下来,因为我用WP已经搭建了N个网站,中文的、英文的都有。
一如既往的,还是用我熟悉的astra pro主题,Elementor Pro页面构建器。
但是,最后他又提出了另外一个要求,要用到指定的“梦缘黑体”字体。在astra主题中或者elementor中都为找到这个字体,因此需要额外自己安装这个字体,但是以前我还未曾遇到过这个问题,也未曾处理过这个问题,因此,刚开始还是有点棘手的,但是我相信WP的能力,也相信网络,也相信网友的力量。我也相信一句话,你遇到的问题,别人可能早就遇到过了,所谓的太阳底下无新鲜事。
太阳底下无新鲜事!
刚开始搭建网站的时候,我觉得默认的中文字体也还好啊,蛮好看的。不过,等我安装调试完梦缘黑体字体后,的确,换成梦缘黑体后更好看了。
那到底如何为WP安装自定义字体呢?
经过网上搜索查询以及自己在自己的用来测试的站点上经过测试,终于找到了解决的办法。方法有二:1、使用插件custom fonts;2、使用Elementor pro自带的custom fonts功能。
不管使用哪种方法,前置工作都是要先去各大字体网站上下载字体文件,我偏向于TTF文件,这也是很多推荐的字体文件。至于还有其他的字体文件是什么意思,就不在这里详述。至于有哪些字体网站,也不再详述,直接搜索相关字体名称后会出来很多的结果,自己甄别就好。
1、使用插件的方法
首先,安装custom fonts插件,插件就长右边的那个样子
其次,插件安装完成后,就是安装字体了。本次遇到的这个梦缘黑体一共有27个字重,但是在实际使用中又不会全部用到这27个字重,所以我选择的安装的是前面1-9个,对应着elementor中字体粗细的100-900.
注意,不管是使用插件还是下面的使用elementor的custom fonts功能,都需要先把字体文件上传到media中以方便在安装字体的时候选择使用。
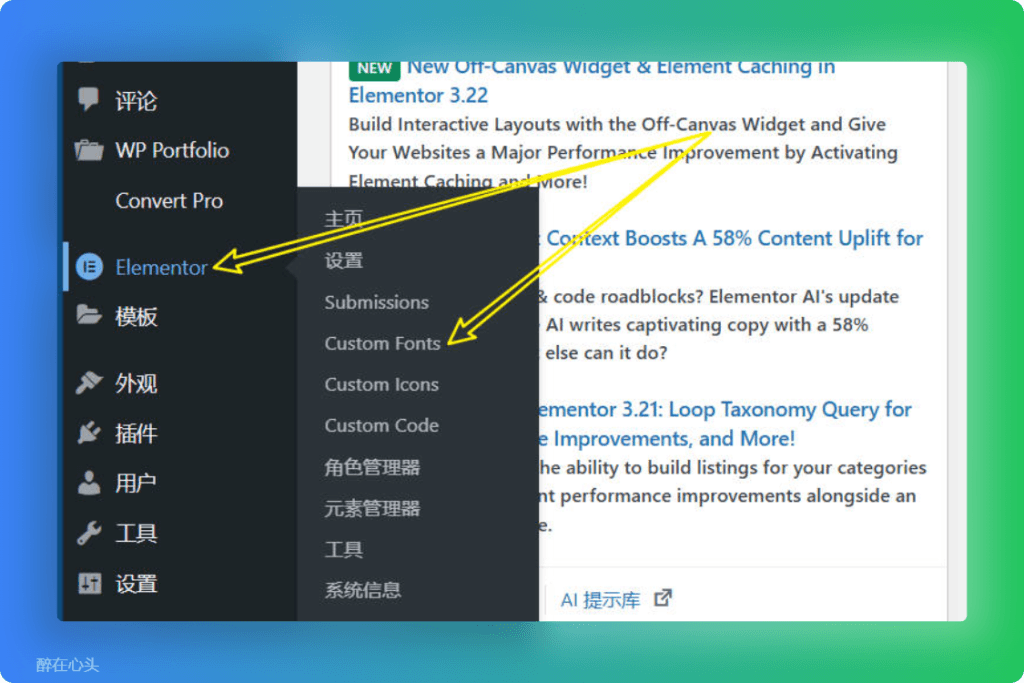
2、使用Elementor pro的功能方法
使用Elementor一样,前期工作准备好了后,直接使用elementor的这个功能

需要说明的是,我刚开始安装的时候就只安装了一个字重,导致在编辑文字的时候无法选择字体的粗细。所以为了有更多的选择,如果有多重字重的话,最好是都要安装上去,分别设置其字重,方便后期文字编辑。

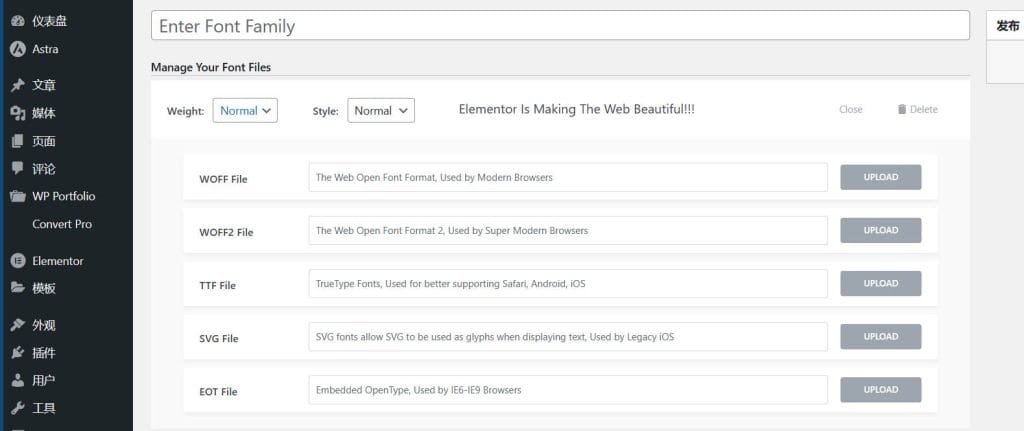
安装界面如上,分别选择weight字重,style可以不用选。
选择TTF File上传先前已经在Media中安装的字体文件。
如果有多种字重的,点击Add啥啥啥的那个按钮继续添加。
以上工作做完了后,在elementor编辑页面就可以对文字进行字体选择了。自定义字体会出现在排版-字体系列第最上面。
还需要说明的是 ,目前我还未测试不论是用插件还是Elementor的custom fonts功能是否能够一键替换全站字体,时间太赶了,反正已经建好的页面还需要做局部调整,所以我所以就手动一个页面一个页面,一个地方一个地方的去调整了,如果后面有时间再测试是否能全站一键替换字体。